WordPressで作っている当ブログ(good-lemon.tech)へのショートカット用のアイコンを,iPhoneのホーム画面に置けるようにしたいと思います.
<ショートカットアイコン(Favicon)とは?>
一見,iPhoneのアプリのようにも見えるアイコンの中に,実はWebサイトへのショートカットになっているものがあります.
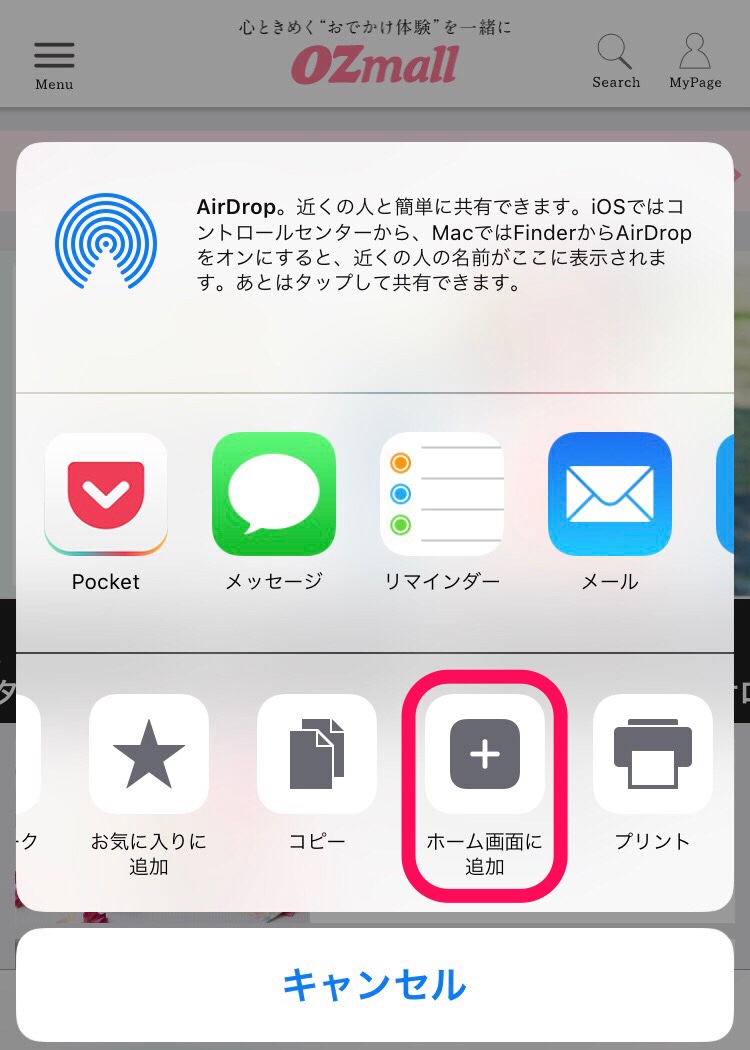
例えばOZmallさんの場合,Webサイトで「ホーム画面に追加」を選択すると,

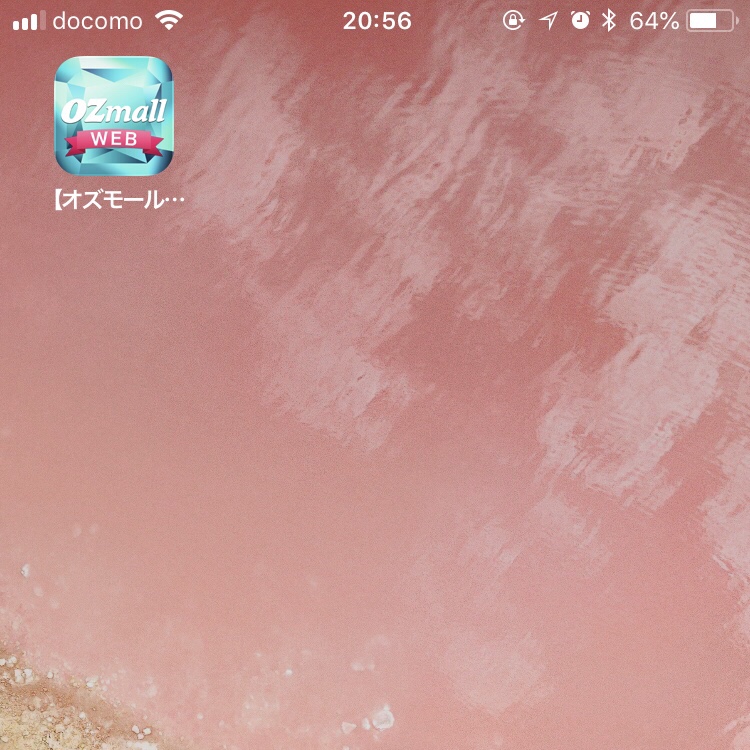
iPhoneの画面上に,アイコンが表示されます.

よくアクセスするサイトへのリンクを直接,iPhoneのホーム画面に置いておけるという感じですね.
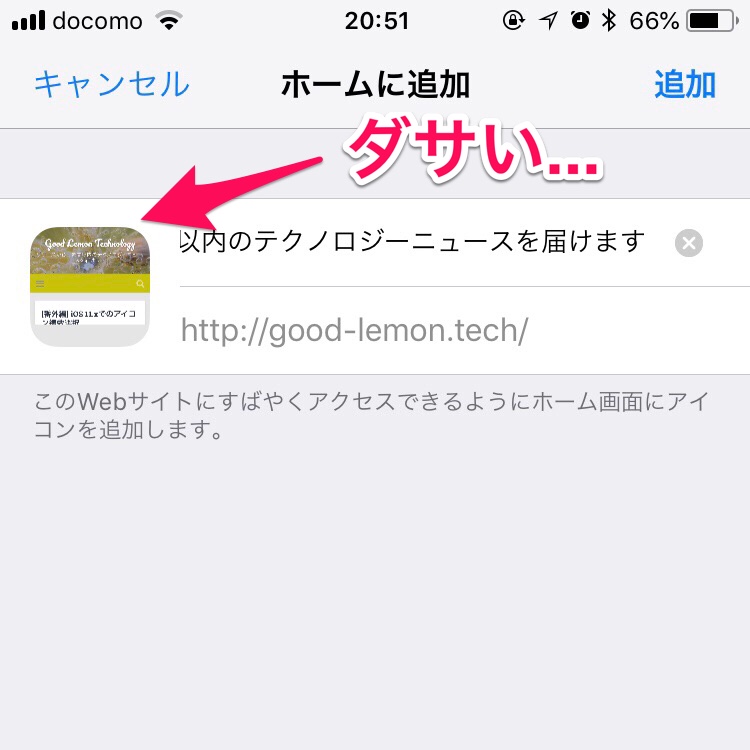
ちなみに、何もアイコンを登録していない現時点の当WordPressで「ホーム画面に追加」をすると,次のように,非常にイケてない感じになってしまいます…

というわけで,この度,こういうロゴを用意しました.

センスが良いかどうかは別として(笑),WordPressで設定していきます.
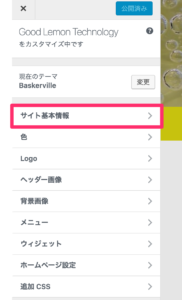
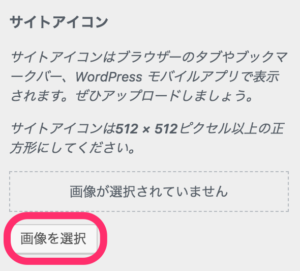
まずは,ダッシュボードの「外観」>「カスタマイズ」と進み,「サイト基本情報」をクリック.

すると,次のようにアイコンを選ぶ画面が現れます.WordPressでは「サイトアイコン」と呼ばれるようですね.

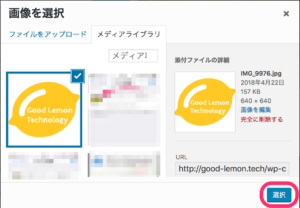
もし画像が未アップロードの場合は「ファイルをアップロード」から進んでください.すでにアップロード済なら,次の図のように選択するだけです.

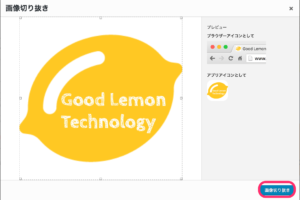
必要に応じて適宜トリミングしたら,「画像切り抜き」をクリック.

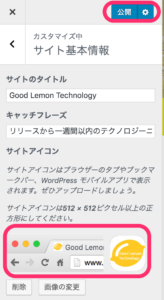
プレビューを見て,良さげだったら「公開」をクリック.

以上! 拍子抜けするくらいカンタンでした…
無事,ホーム画面にアイコンが置けるようになったほか,SafariやChromeなどのブラウザでブックマーク登録した時も,アイコンが表示されるようになりました.


こうしてみると,ロゴの文字を大きくしたほうが良かった…などと思いつつ,まずはめでたし!

2021年6月17日 at 7:47 PM
有益情報ありがとうございます!
2021年6月22日 at 10:27 AM
こちらこそコメントありがとうございます!